Dan juga selain itu icon ini hanya akan terlihat oleh pemilik blog itu sendiri. Sedangkan pengunjung nggk akan melihat icon ini.
Tetapi jika sobat merasa terganggu dengan adanya icon ini dan ingin menghapusnya baik itu secara permanen maupun tidak, maka ikutilah caranya di bawah ini :
1. Menghilangkan Icon Obeng dan Tang (Quick Edit) Dengan CSS
Untuk menghilangkan quick edit menggunakan CSS sangat mudah. Dan bahkan tidak perlu mengubah kode HTML. Cukup anda masuk ke Template > Sesuaikan > Tingkat lanjut > Tambahkan CSS.
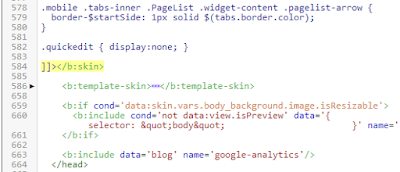
.quickedit { display:none; }
Atau dengan cara masuk ke dalam HTMLnya dengan cara klik Tema > Edit HTML kemudian tekan tombol (Ctrl+F) setelah itu cari kode seperti ini : ]]></b:skin>
kemudian simpan template.
2. Menghapus Icon Obeng dan Tang Dengan HTML
Jika cara yang pertama tidak bisa menghilangkan atau menghapus icon Obeng dan Tang maka kita menggunakan cara kedua ini.
Caranya hampir sama yaitu masuk ke Template > Edit HTML dan kemudian cari kode di bawah ini.
<b:include name='quickedit'/>
Apabila ketemu, hapus kode tersebut.
Ket : Jumlah kode tersebut biasanya lebih dari satu. Tergantung banyak icon yang muncul di blog.
kemudian klik simpan template
3. Menonaktifkan Icon Obeng dan Tang
Hampir sama dengan cara kedua cuman agak sedikit berbeda, pertama cari kode di bawah ini dengan (Ctrl+F).
<b:include name='quickedit'/>
Jika ketemu ganti code tersebut dengan kode di bawah ini.
<!--b:include name='quickedit'/-->
Apabila anda telah merubah semuanya, tinggal di simpan templatenya. Dengan cara ini siapa tau suatu saat bisa jadi icon ini kita butuhkan kembali.
Itulah tiga cara di atas, silahkan dipilih yang mana anda ingin gunakan. Terima Kasih.








Silahkan berkomentar yang sesuai dengan topik, Terima Kasih.
EmoticonEmoticon